- ホームページ作り始めたけどめんどくさいことが多い…
- ホームページを作成したいけど、何をすればいいかもわからない…
そんなときは にお任せください!
にお任せください!


写真などをwebサイト上にのせる際に、「丸みをもたせてすこし可愛くしたい!」
なんてことありますよね。
photoshopなどの画像加工ソフトで切り抜くこともできますが、今回はCSSでやっちゃう方法をご紹介します。
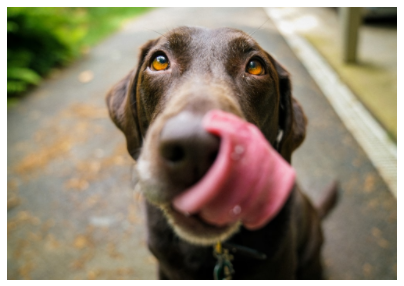
↓これを、、

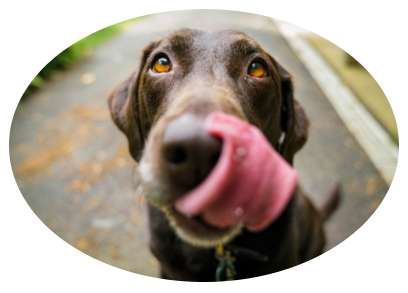
↓こんな感じに。

縦横の比率も固定されてますので、幅によって形が崩れることもありません。
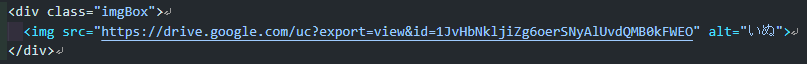
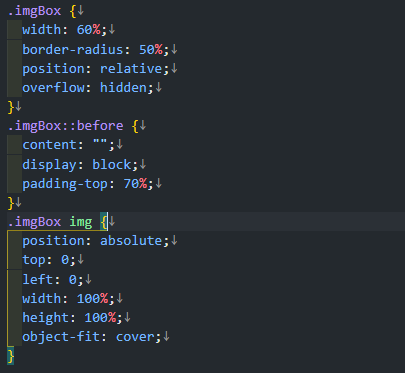
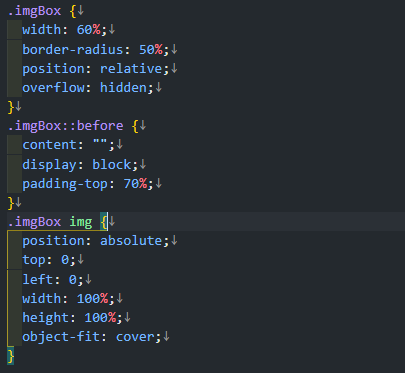
こちらのコードで上のような楕円に切り抜くことができます。


コピペしたい方は上の『Code Pen で見る』リンクから。
なぜこのコードで切り抜きができるのか、すこし解説します。
先ほどのCode Pen のページでコードをいじるとリアルタイムで反映されるので、この5ステップもとにいじっていけば、仕組みが完全に理解できますよ!
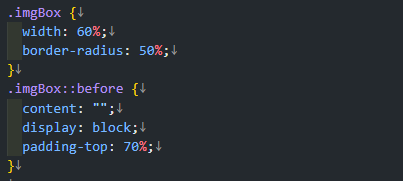
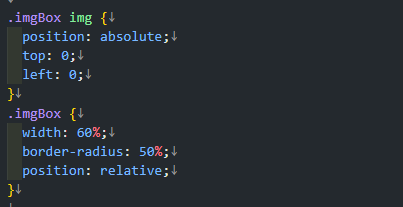
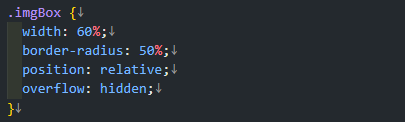
楕円や正円は縦横の比率を固定しないと崩れてしまうため、paddingの%指定を使って高さを確保しています。
(正円にしたいならpadding-topの値を100%に)

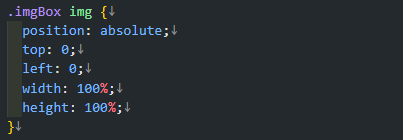
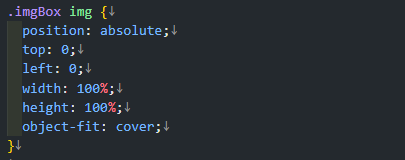
img要素に絶対位置を指定して、親要素にかぶせます。親要素を相対位置にするのも忘れずに。

img要素に、[ width: 100%; height: 100%; ] を追加し、幅と高さを親要素に合わせます。

img要素に、[ object-fit: cover; ] を追加し、画像自体の比率を保ったままimg要素いっぱいにフィットさせます。

親要素に、[ overflow: hidden; ] を追加し、img要素を親要素の形に切り抜きます。


完成したコードでは楕円に切り抜かれますが、padding-topの値を100%にすれば正円になりますし、border-radiusの値をpxで指定すれば角丸にもできます。
レッツトライ