- ホームページ作り始めたけどめんどくさいことが多い…
- ホームページを作成したいけど、何をすればいいかもわからない…
そんなときは にお任せください!
にお任せください!


こんにちは。
今回は、ページ内リンクをHTMLで記述する方法を説明したいと思います。
ページ内リンクとは、ボタンをクリックするとページ内の好きな箇所にジャンプできるというものです。
スクロールなどの手間を掛けずに目的の箇所に移動することでユーザーの満足度が高まるのではないでしょうか。
【HTMLの記述】
まずは、ジャンプしたい先の要素にidを指定します。
例えば、「お問い合わせ」の箇所にジャンプ」するために「contact」というidを指定してみます。
※id名はご自由に決めてもらって大丈夫です。
今回は「contact」としています。
<h2 id=”contact”>お問い合わせ</h2>
次にジャンプすためのボタンを作ります。
アンカー要素(aタグ)hrefの属性値に「#」と先ほど指定したid名「contact」を記述します。
<a href=”#contact”>お問い合わせ</a>
以上で完成となります。
簡単な記述で目的の箇所に移動することが出来ます。
【固定(フィックス)ヘッダーの重なりの修正方法】
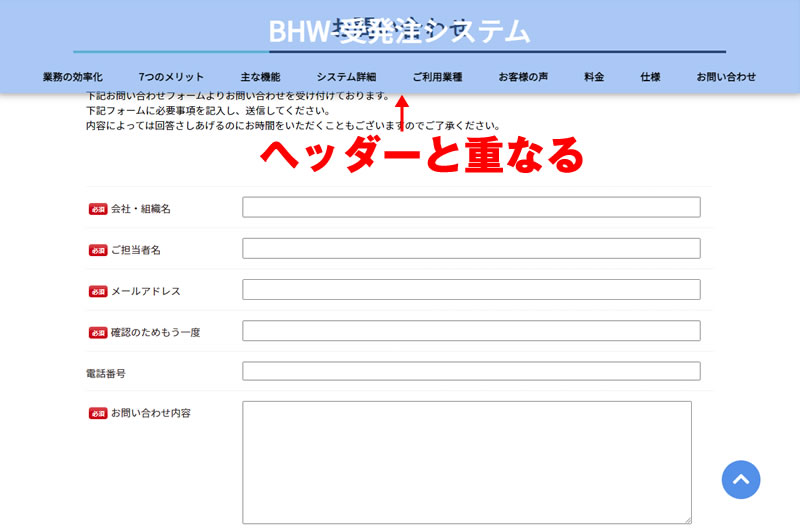
しかし、サイトのデザインでヘッダーを固定(フィックス)表示にしている場合、上記の記述だけでは重なって見える現象が起こってしまいます。(下図)

ヘッダーの「お問い合わせ」をクリックすると…

ヘッダーとお問い合わせがガッツリ重なっています…
原因は、さきほど指定したアンカー要素でジャンプした頭がディスプレイの一番上に来るようになっているため、固定(フィックス)ヘッダーがある場合に重なって見えてしまいます。
修正方法は、アンカー要素でジャンプした先の要素となる部分に、「padding」と「margin」にヘッダーの高さを指定し高さを相殺するためのCSSを記述します。
今回はヘッダーが150pxなので下記の記述となります。
【CSSの記述】
h2 {
padding-top: 150px;
margin-top:-150px;
}
CSSでヘッダーの高さを確保するには、アンカーリンクのジャンプ先の要素となる部分に、「padding」と「margin」にヘッダーの高さ(今回の場合は150px)を指定し高さを相殺するためのclassを付与してあげましょう。

あらためてヘッダーの「お問い合わせ」をクリックすると…

固定(フィックス)ヘッダーに重なることなく表示されることが出来ました。
是非お試しください。