- ホームページ作り始めたけどめんどくさいことが多い…
- ホームページを作成したいけど、何をすればいいかもわからない…
そんなときは にお任せください!
にお任せください!


こんにちは。
今日はエンジニアにもってこいの便利アプリ「Boost Note」をご紹介。
「Boost Note」とはオープンソースのノートアプリです。
特徴としてマークダウン記法とSnippetの二つに対応しています。
「Windows」「macOS」「Linux」に対応で「iOS」「Android」共にアプリ配信されており誰でも利用しやすいメモアプリです。
それではさくっと使い方をご説明。
まずは公式ページhttps://boostnote.ioから「Boost Note」をダウンロードします。
ダウンロードが完了すると下記のような画面が出ます。

左上のノートマークから環境構築が出来ますので作成してみましょう。
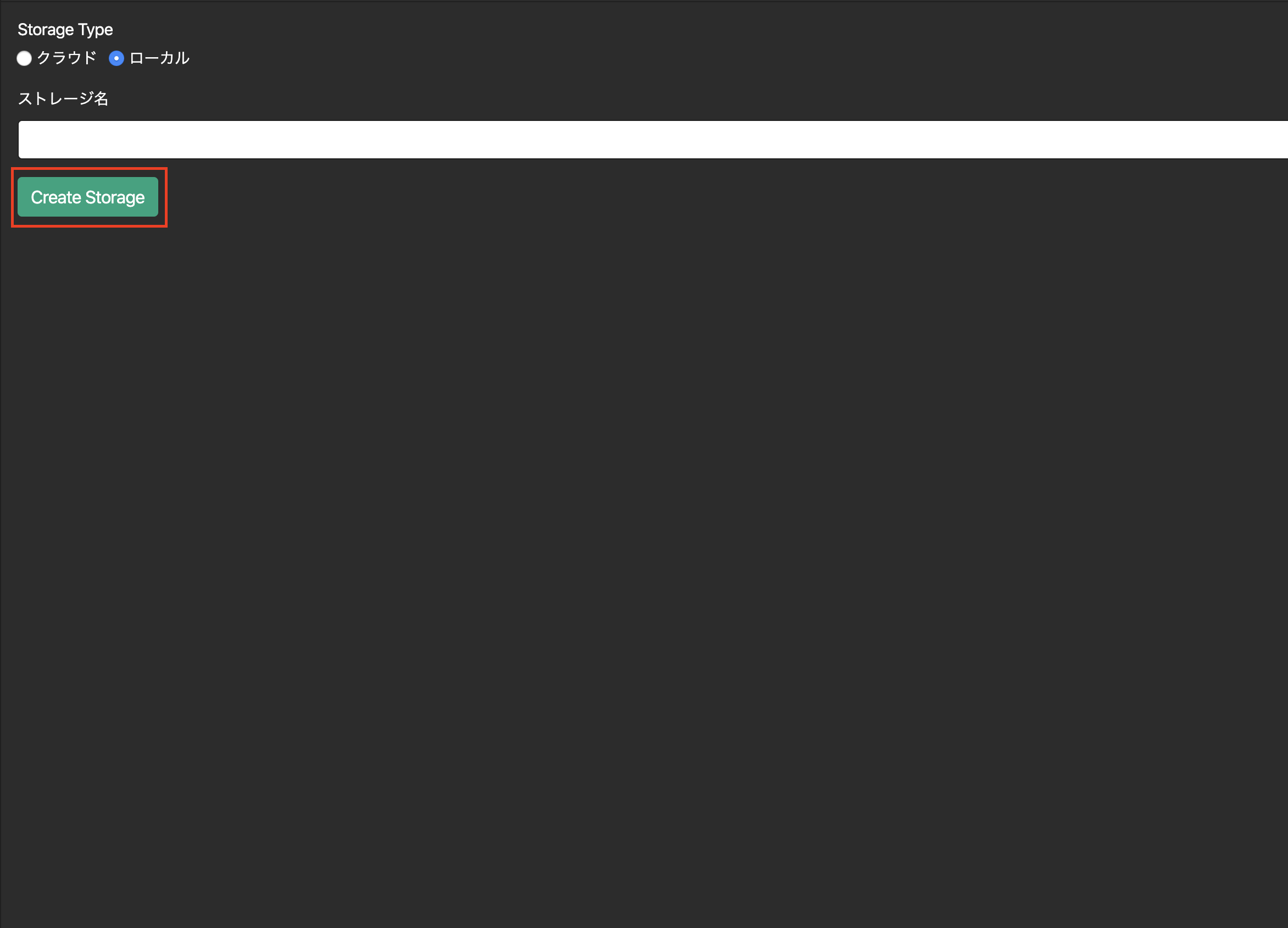
クラウドとローカルでストレージの選択が出来るのですが、これはご自身の環境に合わせてもらえればOKです。
クラウドに設定するとアカウントの作成が必要ですが、ログインさえすればどこでも作業が出来ますので仕事とプライベートどちらでも使いたい方には便利です。僕は個人の勉強用にしか使ってないのでローカルで設定しています。
ストレージの選択をしてストレージ名を入力したらCreate Storageをクリック。

これで準備はバッチリなので早速ノートを作っていきましょう。
左上のプラスボタンからノートの作成ができます。
次にノート名を決めて入力すれば完了です。
画像ではHTMLなどRubyなど色々ノートがありますが、これは自身が過去に作成したものなのであしからず、、

ノートが完成したら後はひたすら書き続けるのみです!
僕はノート名を基礎文法と概念の二冊に分けることが多いです。
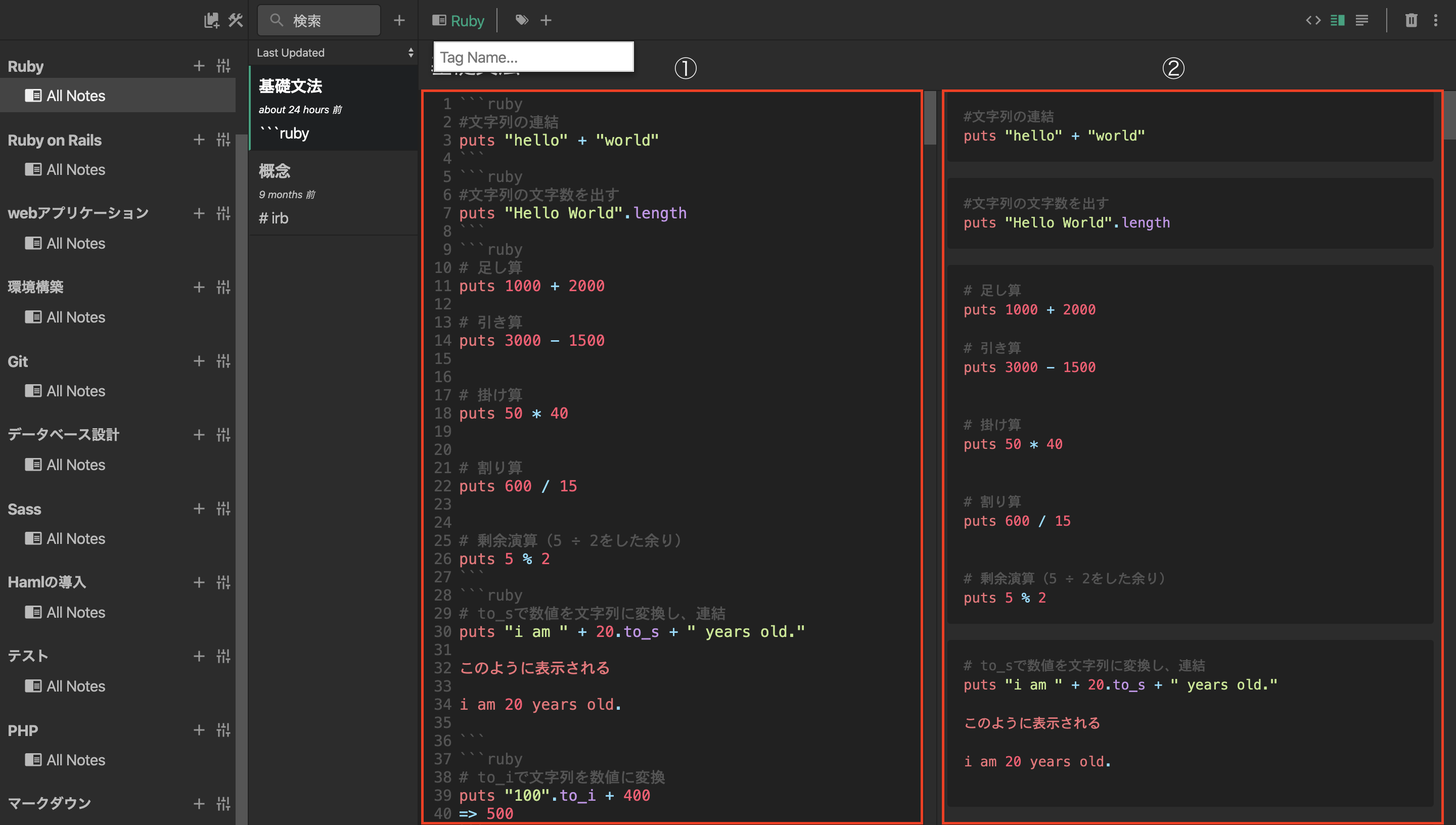
基礎文法には文字通り文法を書き、概念には要素やメソッドの意味などをまとめています。「Boost Note」にはライブプレビュー機能が搭載されていますので①に記述された内容はリアルタイムで②のように表示されます。

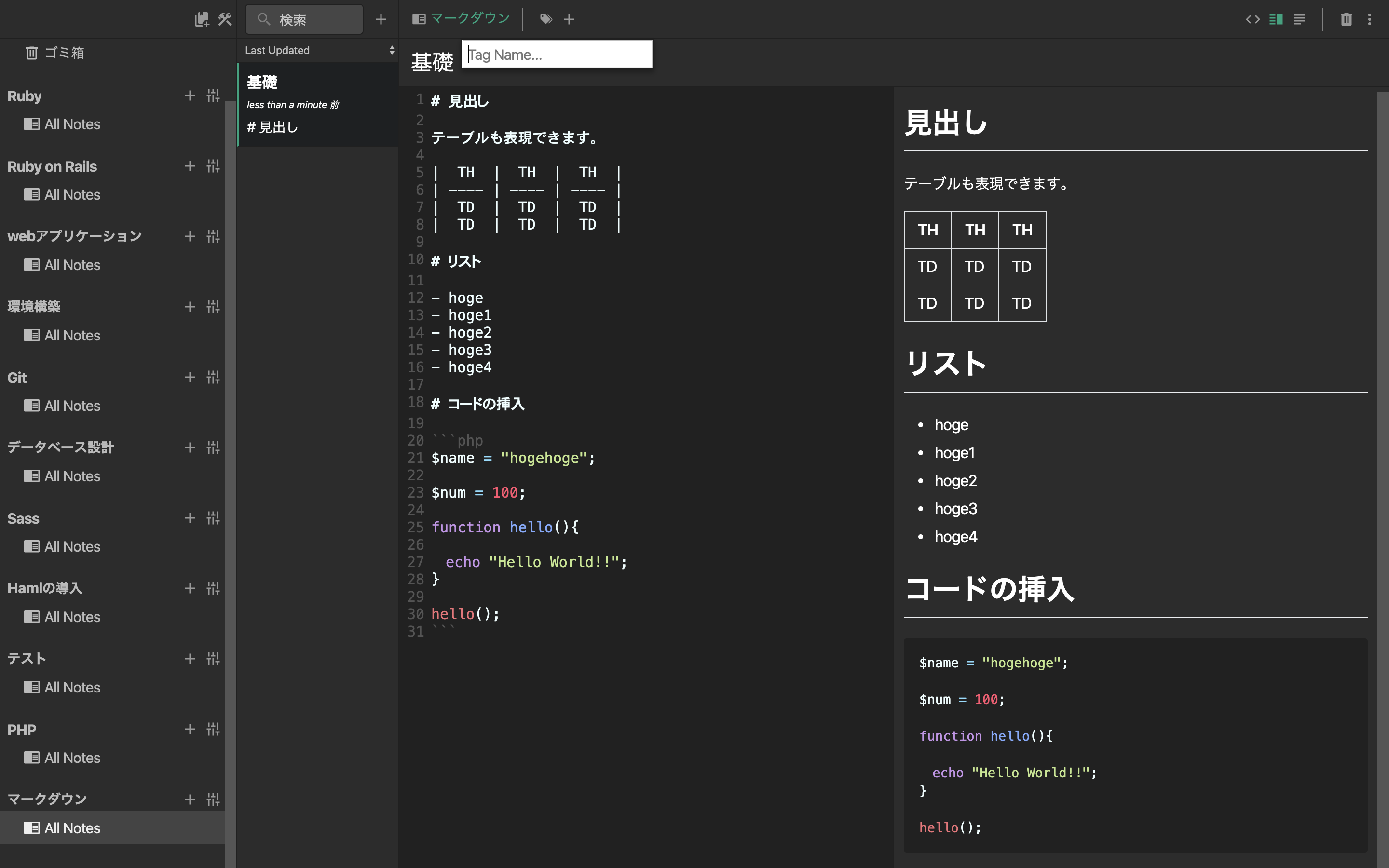
冒頭で「Boost Note」はマークダウンに対応していると言いましたが、これが本当に便利です。表を作成したい時など普通のメモアプリでは対応してませんので。

また、ソースコードを記入する時は` ` `(バッククォート)で囲みます。
その際に言語名を入力するとシンタックスハイライト(色付け)がされます。
phpだと下記のような感じです。

「Boost Note」は自動保存されますので好きなタイミングで書いていつ終了しても問題ありません。自動保存に慣れちゃうといざ本番で保存し忘れてしまうのでここだけ要注意、、
以上駆け足でのご説明になりましたがどうでしたか?
まだまだ便利機能はありますので是非ダウンロードして試してみてください!
それでは今回はこの辺りでさようなら!