- ホームページ作り始めたけどめんどくさいことが多い…
- ホームページを作成したいけど、何をすればいいかもわからない…
そんなときは にお任せください!
にお任せください!


こんにちは。
今回はgifアニメーションについてお話したいと思います!
というのも、私は職業訓練でWeb &動画コースをこの前卒業したのですが、この動画コース、職業訓練では全国に2箇所しかないらしく、、(ちゃんと調べたわけじゃないので、定かではありません)
関東からわざわざ引っ越して習いに来る生徒もいました。
私はというと、、イラレもフォトショもプレミアも!HTML、CSS(って何?)も習えるのー?あらやだ、お得ー!!でした。
あの頃の私をぶっ叩いてやりたい、、。その後、5ヶ月間死ぬ思いで習うことになるのですが。
もっと職業訓練で動画コースが増えることを祈るばかりです。
今回はその職業訓練での思い出、gifアニメーションをご紹介します。
LINEスタンプやサイトなどでも見かける動く画像(全部がGIFというわけじゃないです)パラパラ漫画のような作りで、Photoshopで簡単に作れます。
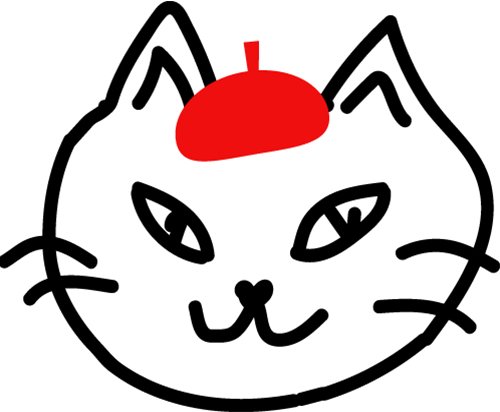
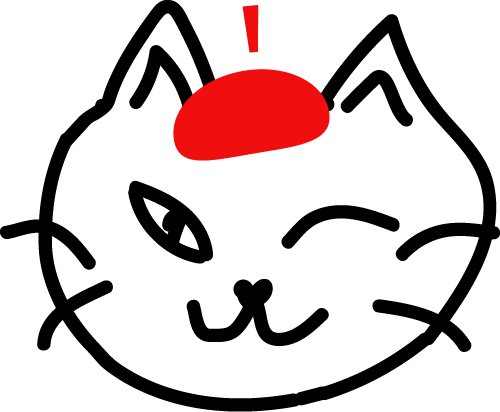
基本の猫の絵に 少し動かした絵を用意。


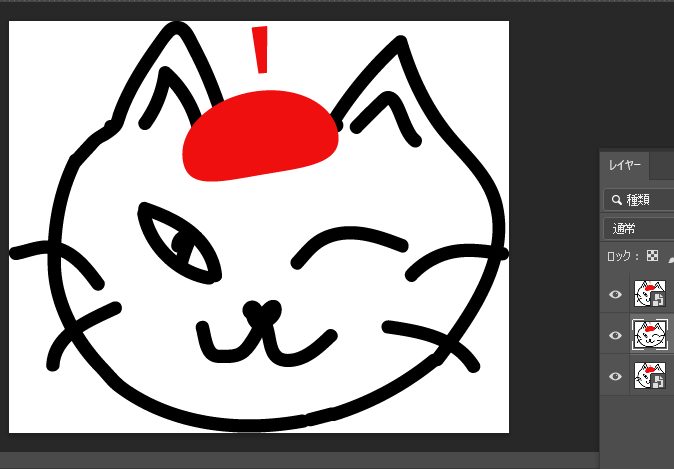
Photoshopでイラストを開き元に戻すようと計3枚イラストを用意します。

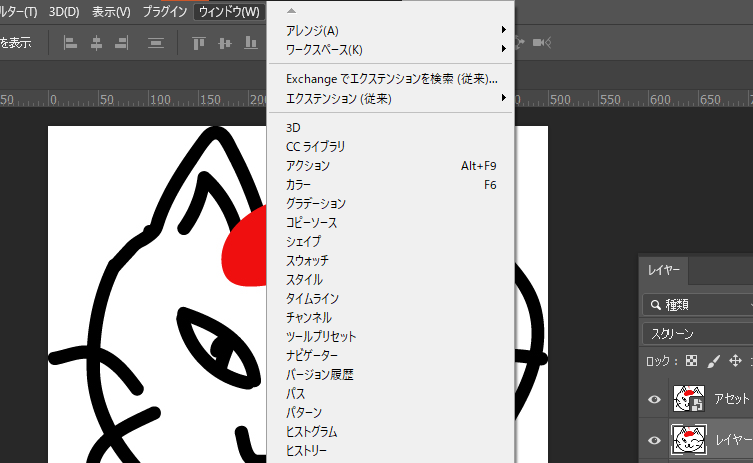
ウインドウからタイムラインを選択。

フレームアニメーションを作成にチェックしてもう一度フレームアニメーションをクリック。
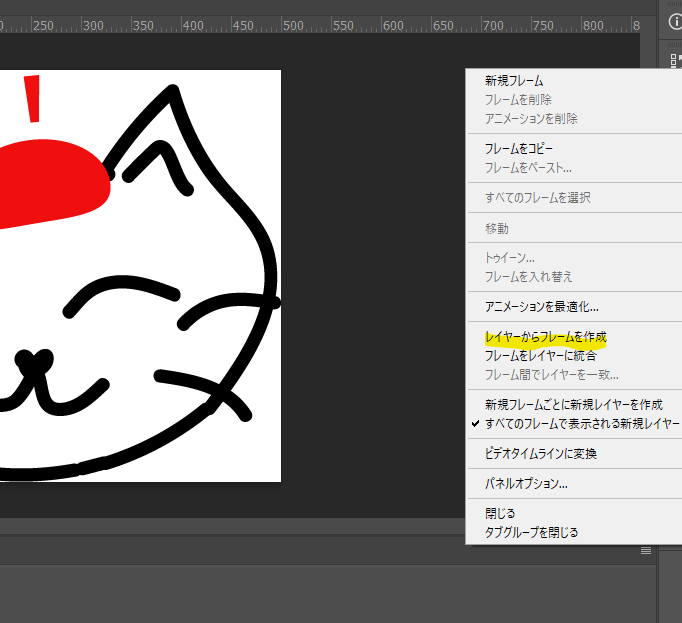
表示されたら、右端の3本線クリックして、
レイヤーからフレームを作成をクリック。

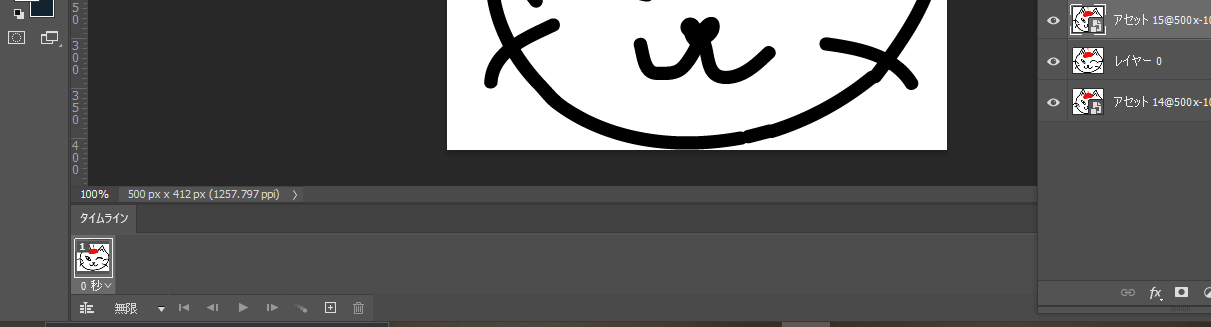
タイムラインにレイヤー画像がでる。

下向き矢印には間隔を決める秒数を入れることができるので今回は0.2に設定。
再生ボタン押すと、、
アートボードのイラストが動きます。

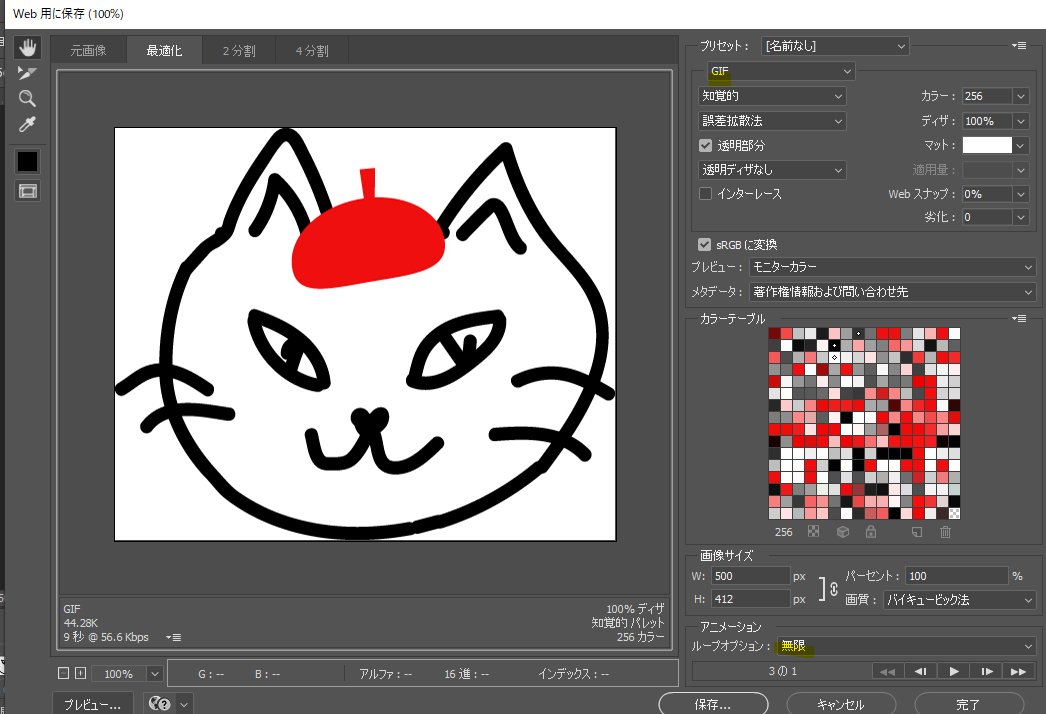
保存方法はファイルから書き出し、web用に保存。形式はGIFで下にあるループオプションは無限で保存する。

今回はイラストから動かしましたが、
動画からもできます。
こちらはシネマグラフ↓↓↓↓

いろんな表現方法があるので楽しんでみてください!