- ホームページ作り始めたけどめんどくさいことが多い…
- ホームページを作成したいけど、何をすればいいかもわからない…
そんなときは にお任せください!
にお任せください!


こんにちは。
今回はCSSで未使用のセレクタを簡単にチェックする方法をご紹介。
サイト制作を終え納品後に必ず来るであろう修正や変更。
いざ修正という時に未使用セレクタがあると視認性に欠けますよね。
また、SEOに直接大きな影響はないとは言えどシンプルなソースコードに越したことはないです。
レンダリング速度を上げるためにもファイルのサイズは抑えておきたいものです。
では早速手順をご紹介。
今回はGoogle Chrome Developer Tools(DevTools)を使います。
【1】
まずはGoogle Chrome Developer Tools(DevTools) を立ち上げます。
※最近日本語化も対応されましたが今回は慣れ親しんだ英語表記でご案内します。
「Coverage」という機能を使用するのですが、標準では表示されていませんので新たに追加しましょう。
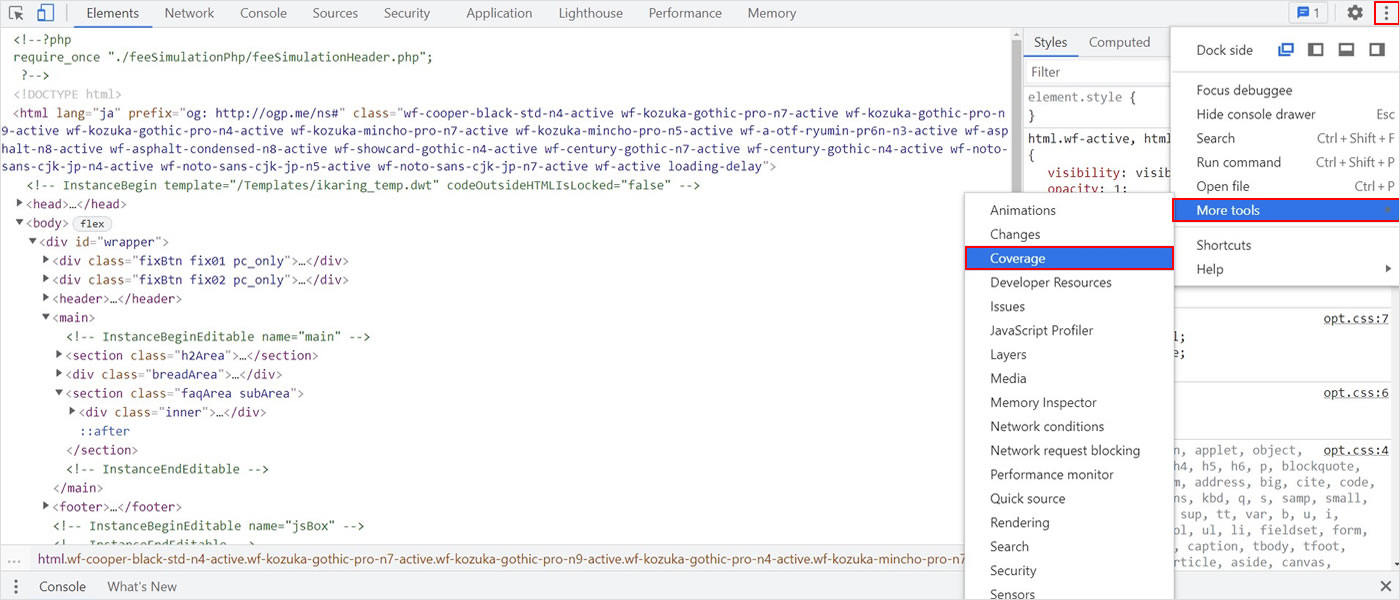
右上縦並びの「・・・」をクリックし「More tools」→「Coverage」をクリックします。

【2】
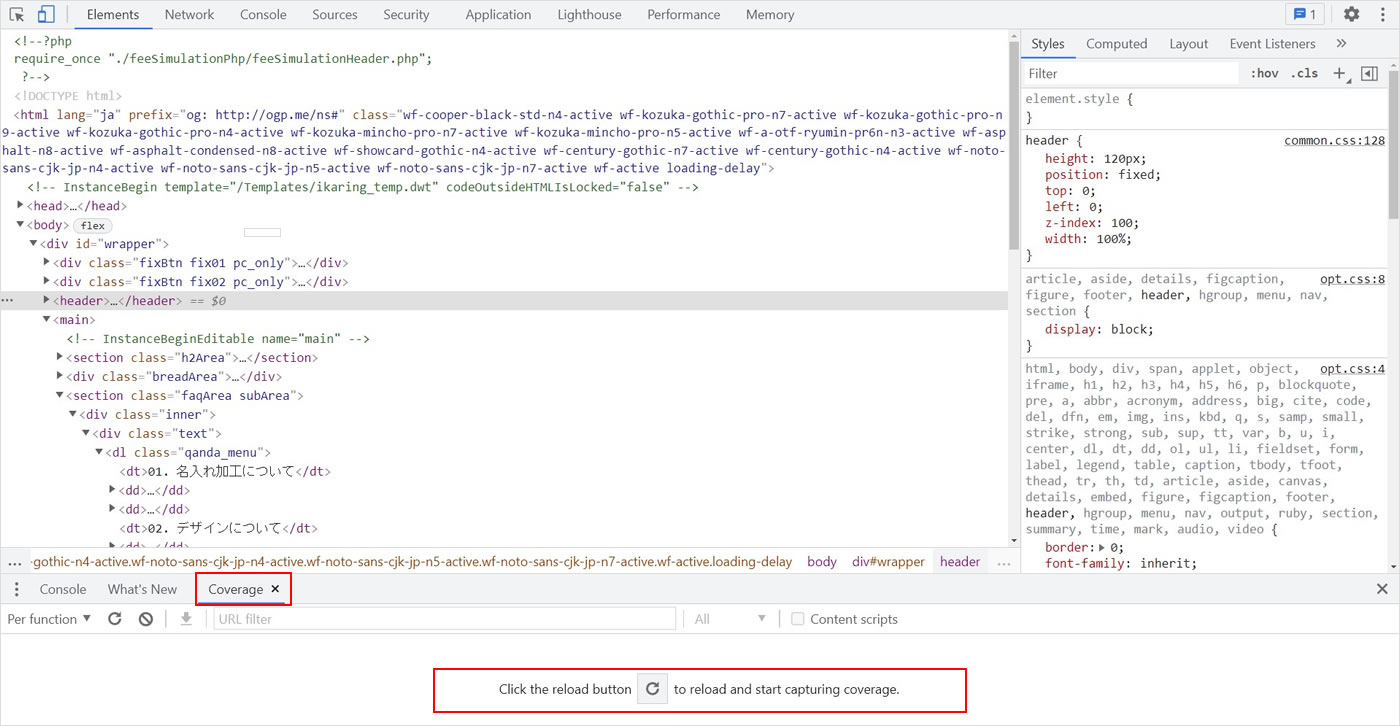
「Coverage」が左下に追加されたことを確認できたら「click the record button to reload and start capturing coverage.」をクリックし起動させます。
一度表示させると常に「Coverage」が表示された状態になりますので、チェックをしたいページ毎にGoogle Chrome Developer Tools(DevTools)を立ち上げればOKです。

【3】
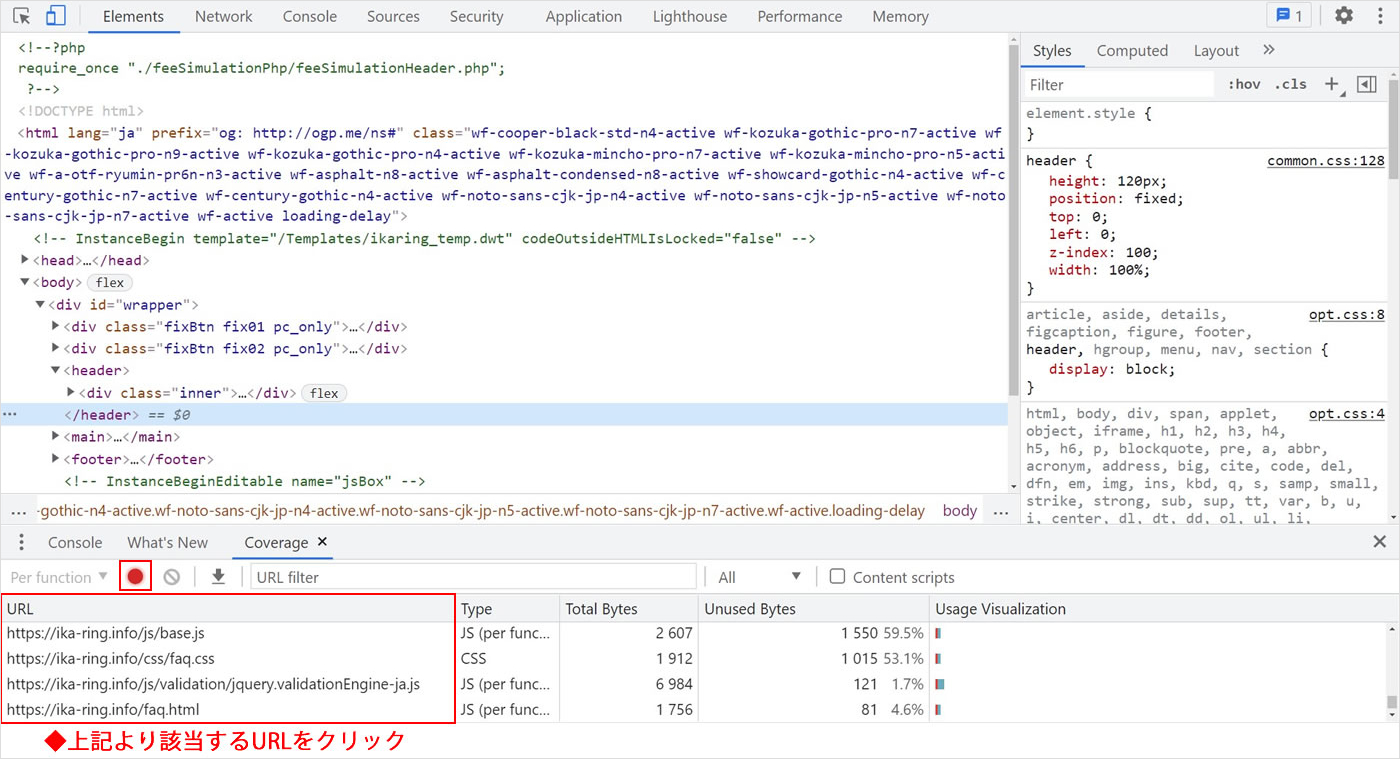
「Coverage」起動したら左下に●が表示されます。
URLが表示されたらチェックしたいページに該当するファイルをクリックします。

【4】
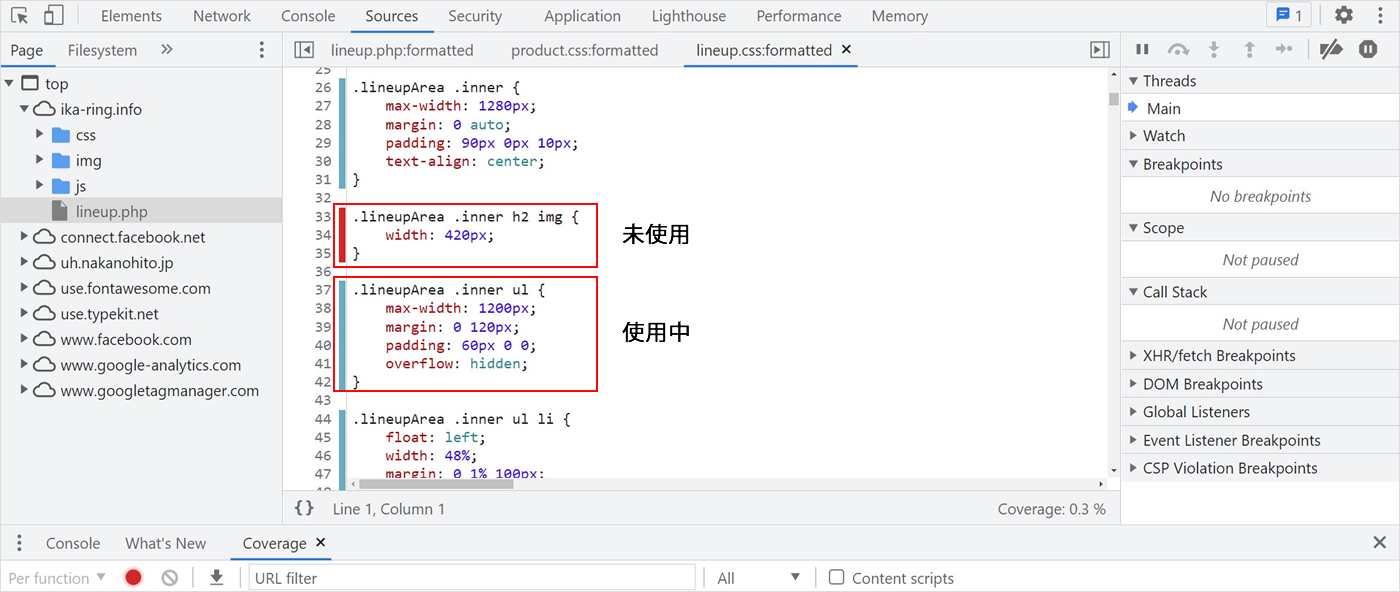
セレクタ左側に「水色」と「赤色」の縦線が表示されたことを確認します。
「水色」が使用中で「赤色」は未使用セレクタと示されています。
今回ですと、
.lineupArea .inner h2 img {
width: 420px;
}
このセレクタが未使用だとわかりましたね。
メディアクエリにも対応しており、画面を狭めていくと指定のブレイクポイントで「赤色」から「水色」に変わります。
あとは結果不要だったセレクタを削除すればokです。
共通で使っているCSSファイルをチェックする時は他のページで使われている場合はがあるので要注意です。

【まとめ】
今回はGoogle Chrome Developer Tools(DevTools)の「Coverage」機能を使いましたが他にも「CSS Overview」を使った方法などもあるので自分にあった方法でCSSを最適化出来たらいいですね。